Introduction
Joel Grossman, a photographer who I know personally, decided that he wanted a website to display his photographs, in order to show galleries his work. Therefore, he hired me to create a website for him.
Brainstorming
I started by asking Joel what kinds of things he wanted on the website. He told me that the website could contain whatever I thought would be best. Therefore I had a lot of creative freedom for this website.
To get ideas of what his website should contain, I looked at other photography websites. Some of the things that they had in common were: information about the photographer, a gallery of some of the photographer’s photos, and contact information. Therefore, I decided I wanted to include these things on Joel’s website.
Ideation
I came up with the following style tile and wireframes, and showed them to Joel:
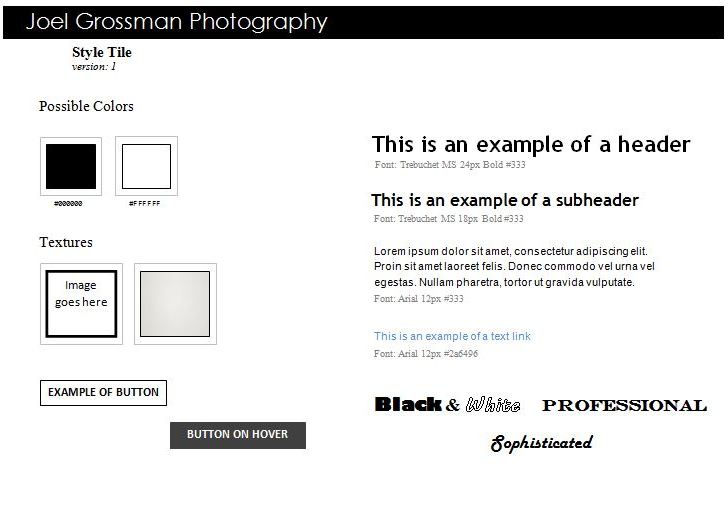
Style Tile:
Since all of Joel’s photographs are black and white, I decided to use a black and white color scheme for the website. I also wanted a color and font scheme that looked simple, but professional and sophisticated as well. Therefore, for the title font I chose Century Gothic and for the page text I chose Trebuchet MS and Arial, since those fonts followed that scheme.
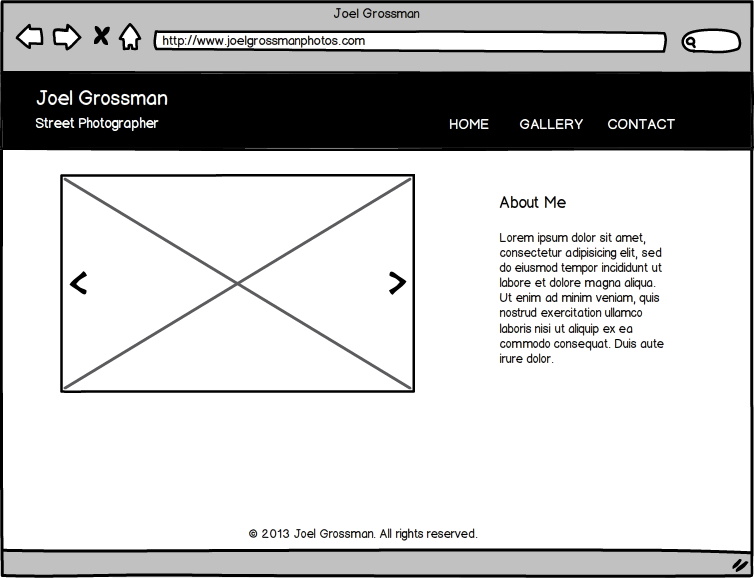
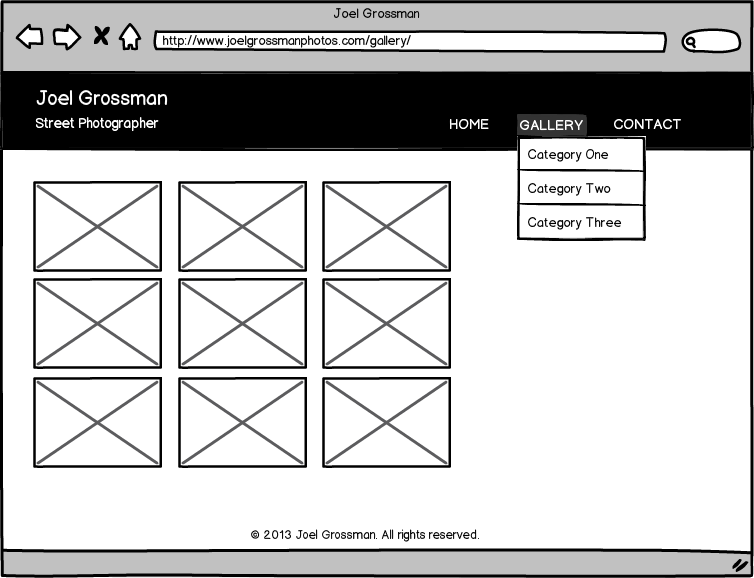
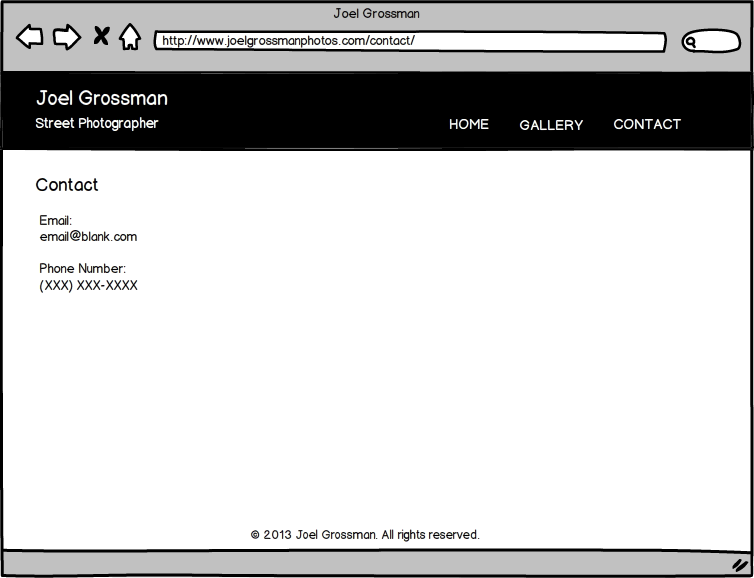
Wireframes:
When I showed Joel the wireframes, he said that he really liked my design for the website. The only change he suggested was changing the “About Me” section on the homepage to a “My Philosophy” section.
Final Product
URL:
http://www.joelgrossmanphotos.com
On Joel’s website, I have created three menu options: Home, Gallery, and Contact:
The Home page contains an image slider (which contains Joel’s top seven favorite photographs), and a section which will contain Joel’s personal philosophy.
The Gallery item on the navigation bar contains a drop-down menu, which lists the different categories of photographs, in alphabetical order. Each category is a different page, and each page contains a four column grid of thumbnails of the photograph. All the thumbnails are clickable and when clicked, allow you to view the image in a larger size.